1、前期准备
Windows10+Github+hexo搭建
提前说下,我这个网站使用的主题来自Github上ZEROKISEKI对“忧郁的弟弟”网站的移植。
因为个人兴趣很喜欢这个主题,十分感谢ZEROKISEKI的移植。
下面附上源主题链接,大家可以去支持下。
然后正式开始搭建个人博客网站。
2、git的下载与安装
1)git和GitHub的关系以及为什么要用git
git的专业名称叫做:分布式版本控制系统。
Github简单来说就是个存放代码的仓库。
我们网站搭建完成后,肯定要进行一些改动,或是修改网页设计,或是添加删除文章等。git的作用相当于对每次进行修改的文件打上版本号,保证我们每次从仓库中读取的文件是最新的版本。
2)git的下载
官网的链接、百度云链接 提取码: d63x
3)git的安装与配置
安装没有什么好说的,一直狂点next,最后点击install就好。
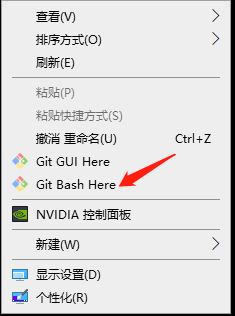
安装好之后在桌面点击右键 Git Bash Here

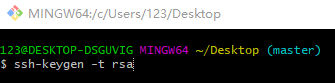
在打开的窗口中输入如下指令:ssh-keygen -t rsa

3、Node.js的下载与安装
1)Node.js的下载和安装
官网的链接、百度云链接 提取码: wsti
安装也是一直狂点next就好
2)更换国内镜像
以管理员身份运行命令提示符
输入如下命令:
1 | |
4、安装Hexo搭建Hexo博客
1)安装Hexo
打开 git bash,输入如下命令:
$ cnpm install -g hexo-cli
2)搭建Hexo博客
在电脑上新建一个专门用来存放你的博客的文件夹,如 D:\Test
在该文件夹下 右键-git bash here,然后输入:
hexo init
hexo server
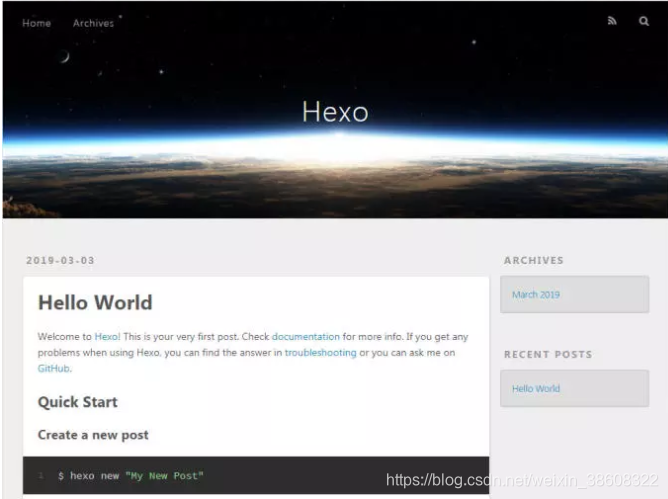
完成之后,浏览器访问 http://localhost:4000 ,即可看到hexo博客页面

5、Github上创建网站代码仓库
1)创建仓库
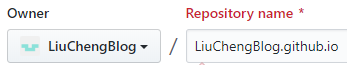
在GitHub上创建以你的GitHub用户名(注意不是昵称)命名的项目,例如我的GitHub用户名为 LiuChengBlog 那么我就创建一个名字为:LiuChengBlog.github.io 的项目。

2)创建SSH连接
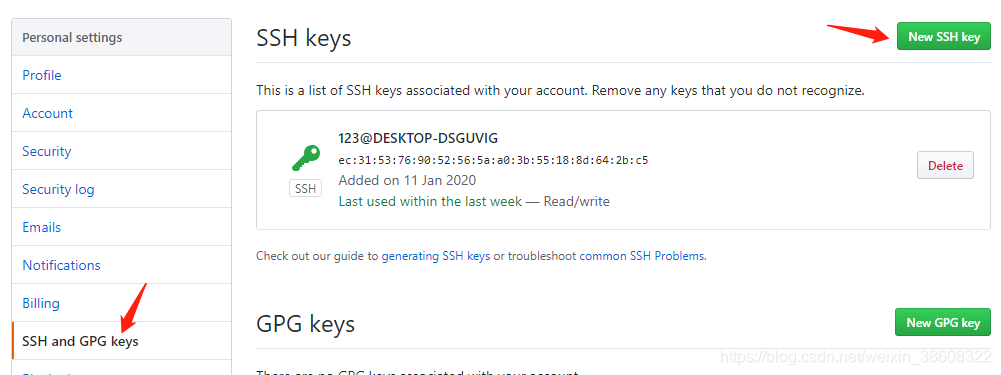
打开Github的设置界面,依次点击SSH and GPG keys和New SSH Key

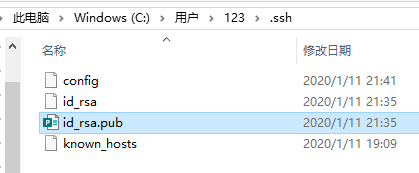
然后用记事本打开如图路径下的 id_rsa.pub 文件

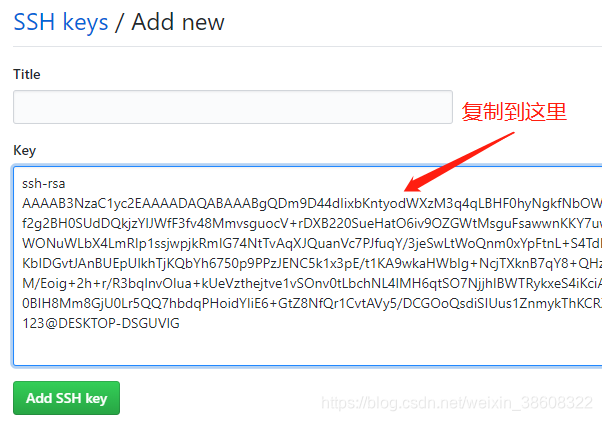
将记事本中的全部内容复制到刚刚打开的SSH Keys的界面中,再点Add SSH key

3)复制仓库地址
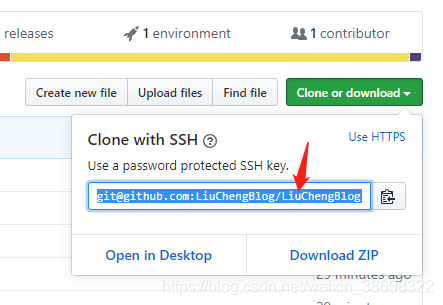
创建好仓库后点开仓库,复制如图中的仓库地址

6、配置Hexo
打开刚才新建的Test文件夹,用记事本打开_config.yml配置文件,找到deploy,进行如下配置,完成保存。注意格式不能错。
1 | |
然后在Test文件夹下打开Git Bash,输入如下命令:
1 | |
在Test文件夹下的Git Bash中,输入如下命令下载主题,这里以我这个用的主题为例
1 | |
然后找到博客根目录下的config.yml配置文件中的theme属性,将其设置为gal
在根目录下的config.yml配置文件中添加如下的代码
1 | |
在Test文件夹下的Git Bash中,输入如下命令
1 | |
最后再次输入如下命令
1 | |
7、结束
至此,基础的设置都已经结束,现在打开你的网址应该就可以看到网页了
例如我自己创建的,就输入: liuchengblog.github.io